Rami
الادارة


عضو جديد (30يوم)
للاعضاء المسجلين في مدة شهر 1
اخر مواضيع العضو : last posts
الجنس : 
المهنة : 
مزاجي : 
المتصفح : 
نقاط المسابقات : - -
mms :

هذا عدد مساهماتي فأين مساهماتك : 3750
سجلت في : : 06/02/2009
العمر : 34
 |  موضوع: jQuery تغيير ازرار لوحة الكتابة حصري موضوع: jQuery تغيير ازرار لوحة الكتابة حصري  الأربعاء 10 أغسطس 2011 - 16:35 الأربعاء 10 أغسطس 2011 - 16:35 | |
| حصريا
[b]كود
jQuery
لتغيير ازرار صندوق الكتابة
صورة للكود
https://i.servimg.com/u/f43/14/63/61/88/z10.jpg
 
| الرمز: | jQuery(document).ready(function() { jQuery('button img').each(function()
{ if(jQuery(this).attr('src') ==
'https://2img.net/i/fa/wysiwyg/text_bold.png') jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/bold10.png');
if(jQuery(this).attr('src') ==
'https://2img.net/i/fa/wysiwyg/text_italic.png')
jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/italic10.png');
if(jQuery(this).attr('src') ==
'https://2img.net/i/fa/wysiwyg/text_underline.png')
jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/underl10.png');
if(jQuery(this).attr('src') ==
'https://2img.net/i/fa/wysiwyg/text_strikethrough.png')
jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/strike10.png');
if(jQuery(this).attr('src') ==
'https://2img.net/i/fa/wysiwyg/text_align_center.png')
jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/align_10.png');
if(jQuery(this).attr('src') ==
'https://2img.net/i/fa/wysiwyg/text_align_left.png')
jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/align_11.png');
if(jQuery(this).attr('src') ==
'https://2img.net/i/fa/wysiwyg/text_align_right.png')
jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/align_12.png');
if(jQuery(this).attr('src') ==
'https://2img.net/i/fa/wysiwyg/page_white_code.png')
jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/code10.png');
if(jQuery(this).attr('src') ==
'https://2img.net/i/fa/i/smiles/icon_smile.gif')
jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/emotic10.png');
if(jQuery(this).attr('src') ==
'https://2img.net/i/fa/wysiwyg/color_swatch.png')
jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/font_c11.png');
if(jQuery(this).attr('src') == 'https://2img.net/i/fa/wysiwyg/help.png')
jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/help10.png');
if(jQuery(this).attr('src') == 'https://2img.net/i/fa/wysiwyg/link.png')
jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/link10.png');
if(jQuery(this).attr('src') == 'https://2img.net/i/fa/wysiwyg/film.png')
jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/media10.png');
if(jQuery(this).attr('src') ==
'https://2img.net/i/fa/wysiwyg/text_list_numbers.png')
jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/ordere10.png');
if(jQuery(this).attr('src') ==
'https://2img.net/i/fa/wysiwyg/picture.png') jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/pictur10.png');
if(jQuery(this).attr('src') ==
'https://2img.net/i/fa/wysiwyg/comments.png') jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/quote10.png');
if(jQuery(this).attr('src') ==
'https://2img.net/i/fa/i/switch_wysiwyg.gif') jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/remove12.png');
if(jQuery(this).attr('src') ==
'https://2img.net/i/fa/wysiwyg/text_list_bullets.png')
jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/unorde10.png');
if(jQuery(this).attr('src') ==
'https://2img.net/i/fa/wysiwyg/text_align_justify.png')
jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/align_13.png');
if(jQuery(this).attr('src') ==
'https://2img.net/i/fa/wysiwyg/text_horizontalrule.png')
jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/text_h10.png');
if(jQuery(this).attr('src') ==
'https://2img.net/i/fa/wysiwyg/table.png') jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/table10.png');
if(jQuery(this).attr('src') ==
'https://2img.net/i/fa/wysiwyg/picture_save.png')
jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/pictur11.png');
if(jQuery(this).attr('src') ==
'https://2img.net/i/fa/wysiwyg/page_white_flash.png')
jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/page_w10.png');
if(jQuery(this).attr('src') ==
'https://2img.net/i/fa/wysiwyg/style.png') jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/size10.png');
if(jQuery(this).attr('src') == 'https://2img.net/i/fa/wysiwyg/font.png')
jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/fon10.png');
if(jQuery(this).attr('src') ==
'https://2img.net/i/fa/wysiwyg/separator.png') jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/separa10.png'); }); })
|
|
طيقة وضع الكود
لوحة الادارة
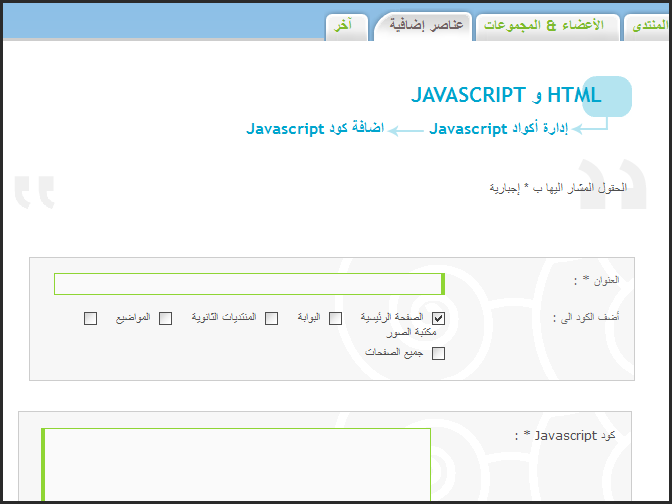
عناصر اضافة
  HTML و JAVASCRIPT HTML و JAVASCRIPT
ادارة اكواد JAVASCRIPT ثم انشاء كود جديد https://i.servimg.com/u/f40/11/60/75/36/04-07-11.png https://i.servimg.com/u/f40/11/60/75/36/04-07-12.png  ثم اختر جميع الصفحات معى وضع عنوان للكود ووضع الكود السابق في مكانه ثم سجل [color=darkred]
ارجو ان اكون قد افدتكم | |
|
hajoura
نائب المدير العام


عضو جديد (30يوم)
للاعضاء المسجلين في مدة شهر 1
الجنس : 
المهنة : 
مزاجي : 
المتصفح : 
نقاط المسابقات : 239
mms : Je Vis Ma Vie We Ma3labalich Bel Kavi


هذا عدد مساهماتي فأين مساهماتك : 6879
سجلت في : : 19/03/2011
العمر : 31
 |  موضوع: رد: jQuery تغيير ازرار لوحة الكتابة حصري موضوع: رد: jQuery تغيير ازرار لوحة الكتابة حصري  الأحد 12 أغسطس 2012 - 15:28 الأحد 12 أغسطس 2012 - 15:28 | |
| | |
|
 Hitskin.com
Hitskin.com
